writing as metadata (+)
participants (+)
| semester |
fall 2019 |
| title |
art 750: writing as metadata |
| location |
yale university, 107 green hall |
| time |
tuesdays 1:30–5:20pm |
| instructor |
laurel schwulst, laurel@linkedbyair.net |
| t.a. |
kang ma, kang.ma@yale.edu
steven rodriguez, steven.rodriguez@yale.edu
|
let’s expand what we consider writing to be, and where and how it can live.
at first, when we think of “writing,” we might recall primary literary objects like essays, articles, poems, novels, books, etc. but technology has changed writing (and reading) forever. the surfaces and contexts have grown exponentially. one such surface is “metadata.” the word “metadata” was created by combining "data" with “meta-,” which means “transcending.” so “metadata” is literally “data about data.”
web pages often have metadata embedded in them. so in this class, we’ll learn beginning web markup and programming (html, css, javascript, php) and web publishing skills (using a hosting provider through sftp and ssh, connecting hosting to a domain name). no prior programming experience is required to begin. but not all projects assigned in this class need be made with code. the poet tan lin writes, “people forget a book or codex is a technology. just as metadata tags are used to comb through information, reading, too, is a kind of search function.” we will explore how publications are metadata-driven expressions too.
see full syllabus
understanding metadata: what is metadata? what is it for? — jenn riley, 2017 (r1 … due 09.10)
octavia butler and samuel delany in conversation at mit, 1998 (r2 … due 09.17)
alt text as poetry — shannon finnegan, 2019– (r3 … due 09.24)
on translation — minae mizumura, 2004 (r4 … due 10.08)
when the internet asks you to fill out a form, do it — paul ford, 2016 (r5 … due 10.15)
once it’s typed it’s published — john chris jones, 1979 (r6 … due 10.22)
eleven minute painting — tan lin, 2002 (video) (r7 … due 10.29)
interview with tan lin on bomb — katherine elaine sanders, 2010 (r8 … due 10.29)
digital: a love story — christine love, 2010 (game) (r9 … due 11.05)
rediscovering literacy — venkatesh rao, 2012 (r10 … due 11.12)
the rejection of closure — lyn hejinian, 1983 (r11 … due 11.19)
p1 ... 25 variations on a profile
choose an object that represents you. in class we'll create a list of metadata about it. then create 25 unique webpages. each webpage must contain the metadata text about your object in the form of a "profile." what is a profile, and what could it be? what are different ways of displaying metadata? focus on formally and conceptually exploring while obeying the given constraints (which can be seen in detail below). these constraints are designed to help you focus on and experiment with each unique technology (html, css, javascript). once all 25 webpages are complete, create a landing page and a consistent navigation to move between the webpages. if you already know these technologies, challenge yourself to learning new aspects of them. additionally, try focusing on the most meta aspects of all these technologies (html: what's in the head section, css: class and id names, etc.).
p1a ... html (due 09.17) (+)
pages 1–5
constraints
* only use html
* in the body section of your page, only use the following html:

Ideas
Display the profile data in different ways. What happens when you shift the order of metadata? Or what happens when you break the metadata up, place them more condensed or more expanded and distant? How do these small changes affect your reading or vibe of the profile?
pages 6–10
constraints
* only use html
* in the body section of your page, use any html element
* make sure to try links and tables specifically:

Ideas
Try displaying the profile in conventional and unconventional ways. Or try a conventional way unconventionally. Try any html element you're curious about. Try the elements specific to html5. Try using alt text.
reference:
html basics video
htmlreference.io
Mozilla: HTML
p1b ... css part 1 (due 09.24) (+)
pages 11–15
constraints
* use html and css
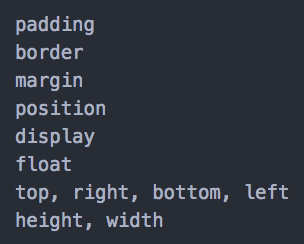
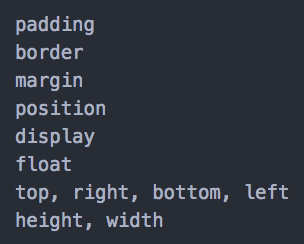
* only use the following css properties:

Ideas
Focus on positioning elements using CSS. Experiment with space and possibly try a very tall page or a very wide page.
pages 16-20
constraints
* use html and css
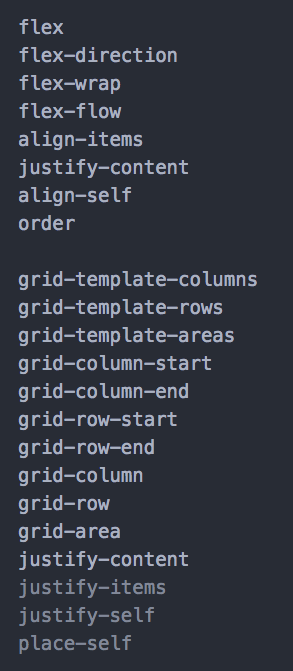
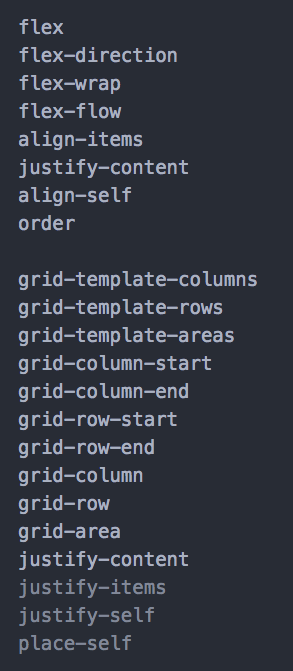
* in addition to the previous css properties, use the following css properties:

Ideas
Focus on typography using CSS. Experiment with hierarchy and scale.
reference:
cssreference.io
mozilla: css
learnlayout.com
p1c ... css part 2 (due 10.08) (+)
pages 21-25
constraints
* use html and css
* in addition to the previous css properties, you can use (and should focus on) the following css properties:

Ideas
experiment with the modern ways of doing css layout — "flexbox" and "css grid." consider the whole page's layout. what can a profile look like if it takes up the whole page? are there different sections? tabs? areas?
reference:
css flexbox
css grid
p1d ... php, putting it all together (due 10.22) (+)
Now that you’ve made at least a first pass on the 25 variations, create a navigation system for viewing them. Your navigation system should be both a landing page (index.html) and some sort of consistent device on each page.
The landing page should...
* Contain links to all 25 variations
The consistent page device should...
* Contain next and previous links to the next and previous variation
* Be relatively subtle; not interfere with the visual priority of the profile
* Be relatively the same on each page
* Possibly visually relate or resonate with your landing page
* Contain random link to a chance variation (optional)
reference:
organizing a website
php include
running local php server
websites with novel navs
p1a ... html (levels 1 and 2)
p2 ... 51 images
bring in 3 images that are as dissimilar to each other as possible. then using all images brought in by the class together (3*17 = 51), create your own image taxonomy. decide on which metadata you’d like to store for each image. consider writing and presenting image descriptions. place the images into at least 5 or more categories, tags, folders—your own filtering system. present this as a physical map or however you can best convey your system. then present your system in two more different forms: a publication and a video (maximum 2 minutes long). ask yourself... what can a collection of images be? images as exhibition, as illustrations, as artworks, as creatures, as objects, as trading cards, etc.
bring in 3 images (due 09.17)
sort your images and show your taxonomy as a physical map (due 09.24)
publication & video sketch 1 (due 10.08)
publication & video sketch 2 (due 10.15)
final (due 10.22)
reference:
books we looked at in class (.zip of info and images)
"Fake Newsroom" by Jason Fulford
"I'm Google" by Dina Kelberman
"Death Imitates Language" by Harm van den Dorpel
Penelope Umbrico's work
p3 ... writer's notebook
poet judy malloy explains, “a writer's notebook is not a final paper but rather reflects the development of a work or series of works. in the informal, recursive, yet productive practice of creating notebooks online, ideas and sources are developed and slowly emerge.” in a similar spirit, create and maintain a web writing notebook where you regularly note the evolution of your projects and/or thinking for this class. you might also consider this as "publishing as side effect." (in medicine, a side effect is a secondary, typically undesirable, effect of a drug or medical treatment. but what if a side effect could be therapeutic, or beneficial to your practice?) maybe you'll log something you're regularly doing as part of this class (reading, highlighting, writing, typing, etc.)... maybe logging it helps you keep track of it, and only at the end will you notice useful patterns you could only see in looking back. for this blog, technically keep it simple—try using one single html page, for example. or you can use a web product or service you’re curious about. host (or at least link to) from your class website.
share first version with content (due 10.29)
share evolution (due 11.12)
share evolution (due 12.10 via email)
reference:
judy malloy's writer's notebook
ellipsis notebook
philosopher.life
Kicks Condor
philip guo's faculty job application materials
john chris jones's "once it’s typed it’s published" (r6)
p4 ... screensaver and score
create an event score. (a score is a text or graphical notation that serves as a proposal or instructions for future actions that make up an event.) then make a screensaver for use in the background of your event. (a screensaver is a graphics program that helps prevent static images from burning into the phosphors of cathode tube monitors and causing permanent damage when the computer is not in use. but modern monitors are not susceptible to this problem, so today the function of screensavers is debatable.) your screensaver should be built with html, css, and javascript and published at a unique domain name with a title and favicon. finally, present your screensaver in its idealized environment. your choice of physical set should hint towards the event. (is the screensaver projected like a monument? or is it on a computer, tablet, phone? what other objects are near it? what kind of world does your event happen in?) if desired, perform your event with your screensaver. if not, present the event score with your screensaver.
show & tell existing screensaver (due 10.29)
event & screensaver sketches (due 11.05)
screensaver prototype 1 (due 11.12)
screensaver prototype 2 (due 11.19)
final exhibition of screensavers / performances (due 12.03)
reference:
event scores
screensavers
what is a screensaver?
text over time
p4: ... php — "schedules" (in-class 11.05) (+)
p4* ... js 1 — "text over time" (in-class 11.05) (+)
p4~ ... js 2 — "breathing, swimming, bouncing, dancing" (in-class 11.12) (+)
credits
this course that has been generously shaped and supported by many, including
melanie hoff, rosa mcelheny, dan michaelson, mindy seu, dan taeyoung, and harm
van den dorpel.
special thanks to john provencher for design inspiration on this
year’s class website. and thanks to ayham ghraowi and sheila levrant de bretteville
for helping start this class last year in its prior form, “programming as writing.”
p1 ... 25 variations
on a profile
a
b
c
d
p4 ... screensaver
and score
*
~
:
wiki